DECK EQUIPMENT
There are 1064 products.
Zebra air intake.
YELLOW LIFTING STRAP mt. 5 x 90 mm
YELLOW DUCKLING D.3
Yellow braid for fender 3mm.
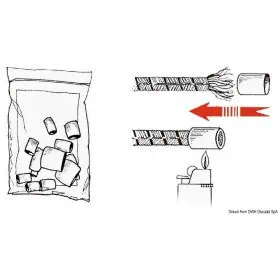
WRAP NYLON ROPE IN A FISHBONE PATTERN
Reel for winding rope made of reinforced plastic material. Designed to be installed on pulpits. It can hold up to a maximum of 80 meters of rope with a diameter of 8 mm.
Dimensions 300 x 180 mm
For tube with a diameter of 25 mm
WOODEN MARINE FLAG POLE AUCTION OF 45 cm
45 centimeters flag pole made of painted marine wood with a ferrule.
For bases with diameter of 16 - 18 - 25 mm.
WOODEN FLAG AUCTION
WOODEN FLAG AUCTION
WOODEN FLAG AUCTION
WOODEN FLAG AUCTION
Winged flagpole auction
Wind sleeve for hatches
WHITE TERMINAL x TUBE ART.310200
WHITE STRIP MM.25
Polypropylene kick tape and various uses. Rolls of 50 meters. H.25 mm.
Also sold by the meter, no half meters. Minimum purchase 10 meters.
WHITE SIGNAL FLAG CM 40 X 60
|
Color |
Size |
Signaling |
|
|---|---|---|---|
|
40 x 60 cm |
At sea |
On the beach |
|
|
|
- |
safe weather conditions for bathing White retractable hair clips
€15.62
In Stock
White plastic retractable clip. Stops oars, half-mariners, and handles in general. Sold in pairs. 3 fixing holes.
WHITE PVC END CAP PER PIECE
€0.31
In Stock
White heat-shrink PVC terminal for ropesWHITE PVC CABLE TERMINAL PER PIECE
€0.37
In Stock
White heat-shrink PVC terminal for ropes length mm.40White polypropylene strap in meters
€0.49
In Stock
Polypropylene white belt/tape for various uses, prices per MT. H: 20 mm. Breaking load: 250 kg WHITE POLYESTER BRAID mm. 4
€0.19
In Stock
Braided polypropylene. White color 4 mm. Sold by the meter, not half meters. Minimum purchase 5 meters.
White plastic heat shrink terminals for labeling ropes.
€7.45
€10.64
-30%
Last items in stock
White plastic buckle
€1.75
€2.50
-30%
Last items in stock
WHITE OBJECT HOLDER
€11.08
€15.84
-30%
In Stock
OBJECT HOLDER NETWORK Preview Colors
Boxed
Wide
body { background-color: #bdbdbd;background-image: url(/modules/zonethememanager/views/img/front/2240-yacht-papillon-aft-deck-dining-jpg-1600x1080.jpg);background-repeat: no-repeat;background-attachment: fixed;background-position: center;background-size: cover;}
Pick a color, then click OK
pre, .form-control, .form-control:focus, .input-group-text, .custom-select, .custom-file-label, .custom-file-label:after, body, .btn-teriary, .btn.btn-teriary, .ui-autocomplete.ui-menu .ui-menu-item a, .dropdown select, .dropdown-item, .aone-popupnewsletter
color:
.user-info .customer-logged .account-link
border-color:
select.form-control:focus::-ms-value, .custom-select:focus::-ms-value
color:
.btn-secondary, .btn-secondary.disabled, .btn-secondary:disabled, .btn.btn-secondary, .btn.btn-secondary.disabled:hover, .btn.btn-secondary.disabled:focus, .btn.btn-secondary.disabled.focus, .btn.btn-secondary:disabled:hover, .btn.btn-secondary:disabled:focus, .btn.btn-secondary:disabled.focus, .slick-dots li button
background-color:
h1, h2, h3, h4, h5, h6, .h1, .h2, .h3, .h4, .h5, .h6, .title-block, .column-title, .typo .column-title, .column-title a, .typo .column-title a, .page-heading, .page-subheading, .nav-tabs .nav-item .nav-link.active:focus, .nav-tabs .nav-item .nav-link.active:hover, .aone-tabs .dot-line-tabs .dot-line, label, .label, .nav-item .nav-link, .nav-item .nav-link.active, .product-name, .product-accordions .panel .panel-heading .panel-title a, .anav-top .amenu-link, #footer .footer-main h2, #footer .footer-main h3, #footer .footer-main h4, .banner1 span:not(.btn)
color:
.anav-top .mobile-toggle-plus .caret-down-icon
border-top-color:
.anav-top .mobile-toggle-plus .caret-down-icon
border-bottom-color:
.btn-secondary:hover, .btn-secondary:active, .btn-secondary.active, .show > .btn-secondary.dropdown-toggle, .btn.btn-secondary:hover, .btn.btn-secondary:focus, .btn.btn-secondary.focus, .btn.btn-secondary:active, .btn.btn-secondary.active
background-color:
.blockquote-footer, .regular-price, .product-list .product-miniature .aeuc_unit_price_label, .main-product-details .product-customization small
color:
a, .btn-outline-primary, .btn-outline-primary.disabled, .btn-outline-primary:disabled, .btn-link, .page-link, .products-selection .total-products p, .products-selection .products-sort-order .product-display .display-select .selected, #header .left-nav-icon, #footer .footer-about-us .fa, #footer .footer-about-us .material-icons, .feature .material-icons, .feature .fa, .feature2 a:hover
color:
.btn-primary, .btn-primary.disabled, .btn-primary:disabled, .btn-outline-primary:hover, .btn-outline-primary:active, .btn-outline-primary.active, .show > .btn-outline-primary.dropdown-toggle, .btn.btn-primary, .btn.btn-primary.disabled:hover, .btn.btn-primary.disabled:focus, .btn.btn-primary.disabled.focus, .btn.btn-primary:disabled:hover, .btn.btn-primary:disabled:focus, .btn.btn-primary:disabled.focus, .pagination .page-list .current a, .add-to-cart, .add-to-cart.disabled:hover, .add-to-cart.disabled:focus, .add-to-cart.disabled.focus, .add-to-cart:disabled:hover, .add-to-cart:disabled:focus, .add-to-cart:disabled.focus, .sidebar-currency .currency-list .current .dropdown-item, .sidebar-language .language-list .current .dropdown-item, .pace .pace-progress, .pace-bounce .pace-activity, #header .mobile-left-nav-trigger .left-nav-icon, #header .mobile-left-nav-trigger .left-nav-icon.disabled:hover, #header .mobile-left-nav-trigger .left-nav-icon.disabled:focus, #header .mobile-left-nav-trigger .left-nav-icon.disabled.focus, #header .mobile-left-nav-trigger .left-nav-icon:disabled:hover, #header .mobile-left-nav-trigger .left-nav-icon:disabled:focus, #header .mobile-left-nav-trigger .left-nav-icon:disabled.focus, .banner3:hover
background-color:
.btn-primary, .btn-primary.disabled, .btn-primary:disabled, .btn-outline-primary, .btn-outline-primary:hover, .btn-outline-primary:active, .btn-outline-primary.active, .show > .btn-outline-primary.dropdown-toggle, .card-outline-primary
border-color:
.pace .pace-progress-inner
box-shadow: 0 0 10px
.pace .pace-activity
border-top-color:
.pace .pace-activity
border-left-color:
.btn-primary:hover, .btn-primary:active, .btn-primary.active, .show > .btn-primary.dropdown-toggle, .btn.btn-primary:hover, .btn.btn-primary:focus, .btn.btn-primary.focus, .btn.btn-primary:active, .btn.btn-primary.active, .add-to-cart:hover, .add-to-cart:focus, .add-to-cart.focus, .add-to-cart:active, .add-to-cart.active, #header .mobile-left-nav-trigger .left-nav-icon:hover, #header .mobile-left-nav-trigger .left-nav-icon:focus, #header .mobile-left-nav-trigger .left-nav-icon.focus, #header .mobile-left-nav-trigger .left-nav-icon:active, #header .mobile-left-nav-trigger .left-nav-icon.active
background-color:
.ui-autocomplete.ui-widget-content, .dropdown-item:hover, .dropdown-item:focus, #search_filters .facet .facet-dropdown, .pagination .page-list a:hover, .product-list .grid .product-miniature .second-block .product-name, .main-product-details .reassurance-hook, .footer-right .block-newsletter .form-control, .currency-selector .dropdown-current, .language-selector .dropdown-current, .sidebar-account, .sidebar-header-phone, .sidebar-menu, .cart-preview .cart-title, .cart-preview .cart-bottom, .st-menu-title, .header-main-menu, .mobile-amega-menu, .aone-featuredcategories .category-block .category-name
background-color:
.img-thumbnail, .table-bordered, .table-bordered th, .table-bordered td, .form-control, .input-group-addon, .custom-select, .custom-file-control, hr, .column-block, .light-box-bg, .page-order-detail .box, .page-my-account #content .links a span.link-item, .card, .bootstrap-touchspin input.form-control, .bootstrap-touchspin .btn-touchspin, .custom-checkbox input[type="checkbox"] + span, .custom-checkbox input[type="radio"] + span, .custom-radio input[type="checkbox"] + span, .custom-radio input[type="radio"] + span, .ui-autocomplete.ui-widget-content, .dropdown-menu, .products-selection .products-sort-order .product-display .display-select, .category-tree > ul > li > a:before, .product-accordions, .product-tabs .nav-tabs .nav-item .nav-link.active, .product-tabs .tab-content, .aeuc_cart_custom_text, .anav-top .category-item li a:before, .mobile-amega-menu, #header .mobile-menu-icon, .feature, .feature2
border-color:
.custom-file-control::before
color:
.table th, .table td, .table tbody + tbody, .modal-footer, section.checkout-step:first-child, #search_filters .facet + .facet, .product-list .thumbnail-top .product-miniature + .product-miniature .product-container, .product-list .thumbnail-left .product-miniature + .product-miniature .product-container, .product-accordions .panel, .quickview .modal-footer, .block-reassurance li + li, .sidebar-currency, .sidebar-language, .user-info .dropdown-customer-account-links .logout, .sidebar-account, .sidebar-header-phone, .sidebar-menu, .cart-preview .cart-bottom, .anav-mobile .amenu-item + .amenu-item
border-top-color:
.table thead th, .column-title, .typo .column-title, .modal-header, .table thead th, section.checkout-step, #blockcart-modal .divide-right, .promo-name, .cart-preview .cart-title, .st-menu-title
border-bottom-color:
.input-group .input-group-btn > .btn, .main-product-details .product-customization .custom-file button
background-color:
.category-tree .category-sub-menu, .main-product-details .product-pack .pack-product-quantity, .product-tabs .nav-tabs .nav-item .nav-link.active:before, .typo blockquote, .typo .blockquote
border-left-color:
.product-tabs .nav-tabs .nav-item .nav-link.active:before, #blockcart-modal .divide-right
border-right-color:
.img-thumbnail, #cart-summary-product-list img, .main-product-details .product-cover, .main-product-details .product-images li.thumb-container .thumb
border-color:
section.checkout-step .address-item .address-footer, section.checkout-step .delivery-option + .delivery-option, section.checkout-step .order-options, #order-details .order-details-title, #order-items .order-confirmation-total, #order-items .order-line + .order-line, .page-addresses .address .address-footer, .page-order-detail #order-history .history-lines .history-line + .history-line, .page-order-detail .order-items .order-item + .order-item, .page-order-detail .shipping-lines .shipping-line + .shipping-line, .credit-slips .credit-slip + .credit-slip, .order-returns .order-return + .order-return, .main-product-details .product-pack .pack-product-item + .pack-product-item, .cart-item + .cart-item, .cart-grid-right .cart-detailed-actions, #stores .page-stores .store-item-footer.divide-top, .customization-modal .modal-content .modal-body .product-customization-line + .product-customization-line
border-top-color:
#order-items
border-right-color:
.page-order-detail .messages .message
border-bottom-color:
#stores .page-stores .store-item-container .divide-left
border-left-color:
.column-block, .box-bg, .light-box-bg, #order-summary-content .order-confirmation-table, .page-order-detail .box, .page-my-account #content .links a span.link-item, .shadow-box, .card, .table, .product-accordions .panel.active, .product-tabs .nav-tabs .nav-item .nav-link.active, .product-tabs .nav-tabs .nav-item .nav-link.active:before, .product-tabs .tab-content, .aone-featuredcategories .category-block .category-container, .feature, .feature2
background-color:
.box-bg
border-color:
.thead-default th, .active-filters .filter-block, #product-modal .modal-content .modal-footer
background-color:
a:focus, a:hover, .btn-link:focus, .btn-link:hover, .page-link:focus, .page-link:hover, .btn-teriary:hover, .btn.btn-teriary:hover, .ui-autocomplete.ui-menu .ui-menu-item .ui-state-focus, .ui-autocomplete.ui-menu .ui-menu-item .ui-state-hover, .dropdown .expand-more:hover, .dropdown a.expand-more:hover, .dropdown-item:hover, .dropdown-item:focus, section.checkout-step .step-number, .page-my-account #content .links a:hover, .active-filters .filter-block .material-icons, .product-price, .price-total, .product-name a:hover, a.product-name:hover, .product-list .product-miniature .grid-hover .grid-hover-btn a, .main-product-details .product-cover .layer .zoom-in, #product-modal .arrows, .block-reassurance img, .st-menu-close:hover, .anav-top .amenu-link > sup, .theme-default .nivo-directionNav a, .theme-default .nivo-directionNav a:hover, #header .left-nav-icon:hover, .feature a:hover, .feature2 .material-icons, .feature2 .fa
color:
.aone-tabs .nav-tabs .separator:after, .aone-tabs .nav-tabs .separator:before
border-right-color:
.aone-tabs .nav-tabs .separator:after, .aone-tabs .nav-tabs .separator:before
border-left-color:
.custom-checkbox input[type="checkbox"] + span.color .check-circle, .custom-checkbox input[type="radio"] + span.color .check-circle, .custom-radio input[type="checkbox"] + span.color .check-circle, .custom-radio input[type="radio"] + span.color .check-circle, .custom-checkbox input[type="checkbox"]:hover + span, .custom-checkbox input[type="radio"]:hover + span, .custom-radio input[type="checkbox"]:hover + span, .custom-radio input[type="radio"]:hover + span, .custom-checkbox input[type="checkbox"]:checked + span, .custom-checkbox input[type="radio"]:checked + span, .custom-radio input[type="checkbox"]:checked + span, .custom-radio input[type="radio"]:checked + span, .category-tree > ul > li > a:hover:before, .main-product-details .product-images li.thumb-container .thumb.selected, #product-modal .product-images img.selected, .anav-top .category-item li a:hover:before, .aone-slideshow .nivo-controlNav a.active, .banner2 a:before
border-color:
.custom-checkbox input[type="checkbox"]:checked + span, .custom-checkbox input[type="radio"]:checked + span, .custom-radio input[type="checkbox"]:checked + span, .custom-radio input[type="radio"]:checked + span, .modal-header .close:hover, .category-tree > ul > li > a:hover:before, .discount-percentage, .discount-amount, .product-flags .product-flag.discount span, .product-flags .product-flag.on-sale span, .add-to-cart.added:after, .main-product-details .scroll-box-arrows .left, .main-product-details .scroll-box-arrows .right, .cart-preview .cart-header .cart-products-count, .slick-prev, .slick-next, .anav-top .amenu-link > sup, .anav-top .category-item li a:hover:before, .aone-slideshow .nivo-controlNav a, .aone-popupnewsletter button.close, #header .sticky-icon-cart .cart-products-count, #footer .scroll-to-top-button a
background-color:
section.checkout-step .address-item.selected
border-color:
.product-flags .product-flag span
background-color:
| |







 yellow
yellow













 white
white